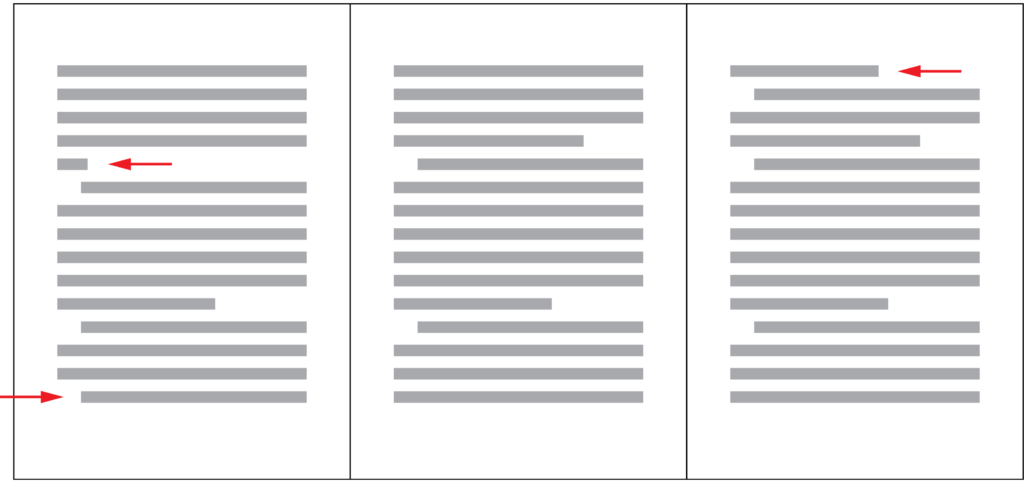
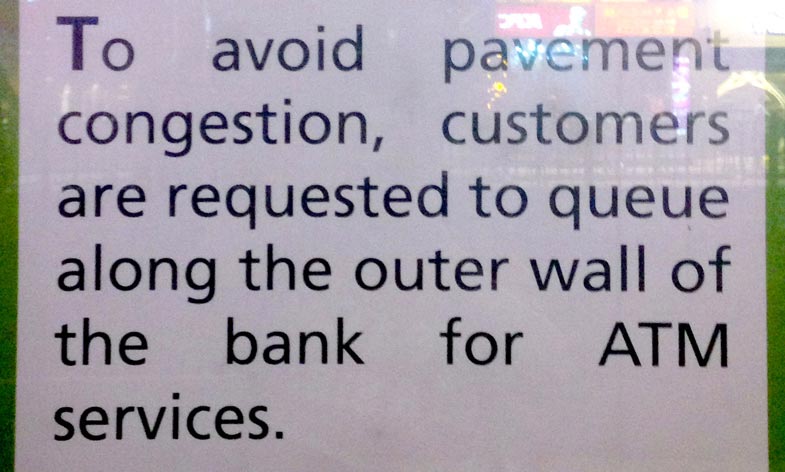
Previously when we talked about what defines good typography, we mentioned that line lengths can have a lot of impact on readability. Lines that are either too long or too short will make the text hard to read for your readers. Unlike paper or PDF documents, webpages are resizable. Container widths on webpages are often specified in percentages rather than pixels or millimeters, so it is quite difficult for web designers to use only one percentage value to get proper line lengths across a variety of viewport sizes.
Luckily, by using the right CSS unit and properties, it is still possible to get the line lengths right on your webpages. In this article, I will show you how.