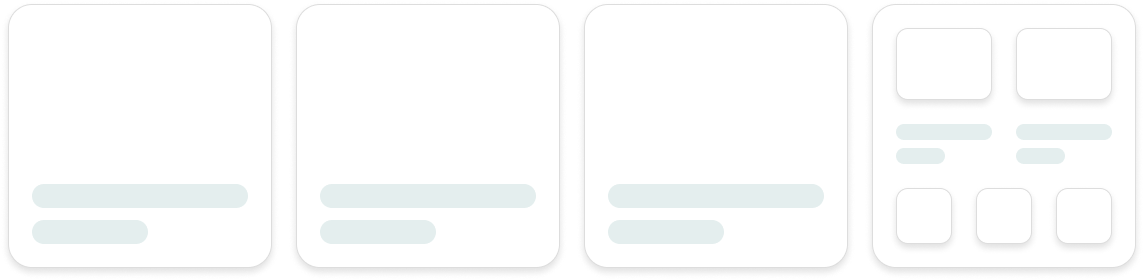
Here’s the design I created recently. It was a big card containing some smaller cards inside.

I knew it wasn’t the ideal design, but I couldn’t pinpoint exactly where the problem was.
When I rewatched John McWades’s graphic design video in which he emphasizes the importance of getting rid of the noises — the non-communicating elements in our designs, I realized that by putting cards inside another card, I created a lot of gaps and gutters, which were exactly the noises that made my design complex. I fell into the trap I could’ve avoided.
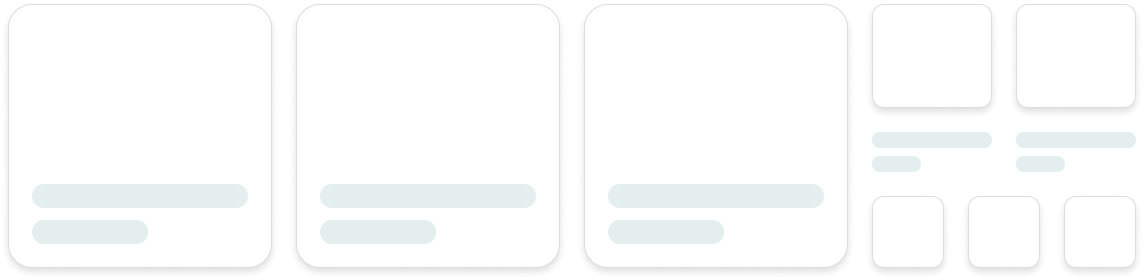
In UI/graphic design, shadows, borders, gaps are often times unnecessary. They were added purely for decorating purposes and without a clear intention. Without communicating anything solid, they generate noises and dead spaces. That’s why they are distracting. If we get rid of them, our designs will be much more clean and visually comfortable.

Here’s a checklist we can use to denoise our design.
- Check and remove unnecessary shadows and borders.
- Check if there are any gaps created by nested shapes. Remove them by removing the nesting of elements.
- Check if there are any irregular, awkward dead spaces that become unusable? Rearrange elements based on a more simple layout to create a simpler hierarchy.
When all elements are communicating, when there are fewer things that distract our eyes and brains, the signal, which is our message, will become clear, which is reflected visually. Our design will be easy to look at, and pleasant to look at.

