In a project, we may be tempted to use dropdowns to give the user a bunch of options to choose from. These options could be countries, languages, genres etc in a form or a setting page. After all, that’s what we are used to seeing in a lot of apps and websites, right?
I also tended to fall into this habit of using dropdowns until I recently came across a series of articles on why we should stop using them while researching different design possibilities for a client project. Reading these articles helped me think more carefully about the usability of dropdowns and made me realize that blindly using them is a lazy way of making things work. By replacing them with other components, we will be able to create much better user experience, especially on mobile.
Drawbacks
The cons of using a dropdown can be summarized as follows.
- Choosing from a dropdown involves multiple steps: a tap, scrolling and a tap, making it much slower to use than some alternatives on a touch screen.
- Finding the right option through scrolling can be slow and painful, especially when there are a lot to scroll through.
- Dropdown areas could be small and this adds to the pain of browsing different options and locating the right one.
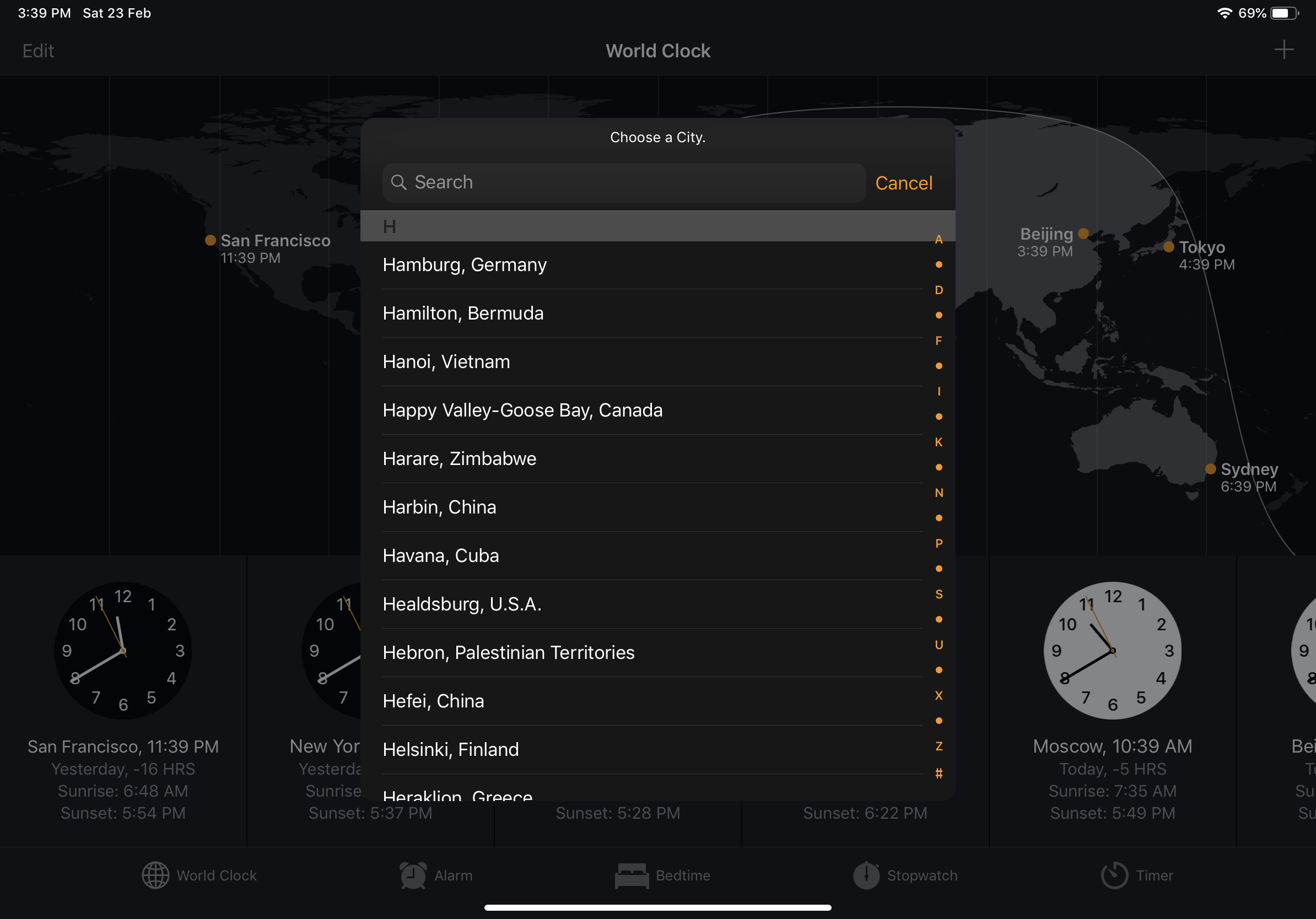
Because of these drawbacks, in default iOS apps, dropdowns have basically disappeared.
Alternatives
To achieve better UX, consider using some of the following components instead.
- Use Steppers to increase/decrease integers.
- Use Sliders for selecting from a range of numerical values.
- Use Switches for binary choices.
- Use Segmented controls (iOS) or buttons, which require only one tap, when there are a few options.
- In case there are a lot of options, the area for listing all the options, if there is any, should be large enough for easy scanning. An additional search/filter/auto fill feature could be provided to help users get to the right option faster.

And finally, here are some good reads if you’d like to learn more about dropdown usability.

